
WordPressテーマのSWELLのメリット、デメリットなどを批評してみました。
ブログで熟練レベルの人や、旧エディタ(クラシックエディタ)がいいと言う人には当てはまらないので、離脱してくださいね。
ところで、あなたは簡単な設定でデザインできるテーマを探してませんか。
結論を言ってしまえばSWELLはブログ初心者にとって使いやすいテーマです。
 いぬくん
いぬくんSWELLは、特殊なプログラム技術とか必要じゃないんですか?



大丈夫。マウスをポチポチで簡単にデザインできますよ。
私がブログを開設して、初めて購入した有料テーマがSWELLです。
他の有料テーマもいろいろ調べましたがトータルで評価が高かったのがSWELLでした。
初心者が上級者のようなデザインのブログを作れるので高い満足度が得られますよ。
しかし、どんな物にも良い点もあれば悪い点もあります。
そこで、購入を検討したい人にデメリットも含めて、私がSWELLを気に入った理由をお伝えしましょう。
WordPressテーマSWELLをおすすめしたい人
ブロックエディターから始めた人
WordPressはバージョン5.0からGutenberg(グーテンベルク)エディターが標準エディターとなりました。
Gutenbergはブロック単位で記事を構成するのでブロックエディターと呼ばれています。
それ以前はクラシックエディターが標準だったので多くのブロガーさんが使われていますね。
バージョン5.0以降からブログを始めた人は、標準設定のブロックエディターを使っている人も多いのではないでしょうか。
そんな人達にオススメする理由はSWELLがブロックエディター完全対応だからです。
htmlやcssなど分からない人
htmlやcssって知っていますか?そして使えますか?
簡単に説明するとhtmlやcssはブログのデザインをするプログラムのことです。
難しいことが分からない人はSWELLがいいんじゃないでしょうか。
なぜならhtmlもcssも全く知らない私でも、SWELLで簡単にオシャレなデザインが作れてしまうからです。
私も当時は全くの素人ながら、有料テーマに憧れていました。
「上級ブロガーさんみたいに綺麗なデザインをしてみたいな」
「でもプログラムとか、全くわからないし・・」
「素人でも簡単にデザインできるテーマってないかな」
他の有料テーマはcssを使ってデザインを変更できたりするのですが、私にはさっぱり分かりません。



もちろん、SWELLでもできますよ
プログラムの知識がなくても、いろいろデザインできるSWELLは初心者にオススメなテーマです。
手軽にデザインしたい人
初心者だけどデザインに懲りたい人っていると思うし、私もその一人です。
ブログは読み飛ばしや離脱されないようにデザインしたいって、思ってしまいませんか。
SWELLは上記のようなことが簡単にできるんです。
デザインに使う時間の節約にもなるのでオススメできるテーマです。
WordPressテーマSWELLのデメリット
いいところばかりアピールしてしまいましたがデメリットも少なからずあるんですね。
私個人が気になったポイントをお伝えしますね。
フォントの大きさが細かく変更出来ない。
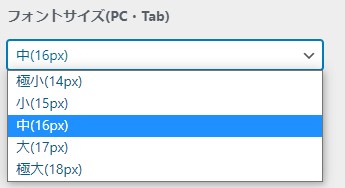
SWELLではフォントの大きさの設定が5つしかありません。
外観→カスタマイズでの設定画面では下図のようになってます。
この記事では中サイズを使って書いていて、その他に4つのサイズが選べます。


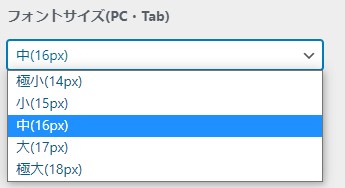
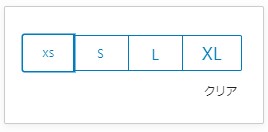
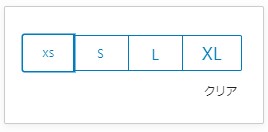
記事作成の画面でフォントサイズを変更しようとすると下図のようになります。


なぜか英字サイズ表記になってますね(笑) 各サイズの例文を作ってました。
- これはXSサイズを使ったテストの文章です。
- これはSサイズを使ったテストの文章です。
- これはMサイズを使ったテストの文章です。
- これはLサイズを使ったテストの文章です。
- これはXLサイズを使ったテストの文章です。
フォントサイズをもっと細かく設定したい人には少し物足りないでしょうね。
枠の色をスムーズに変更出来ない
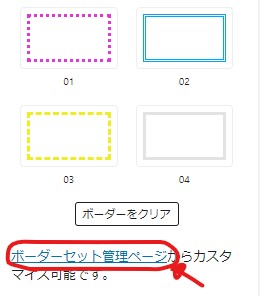
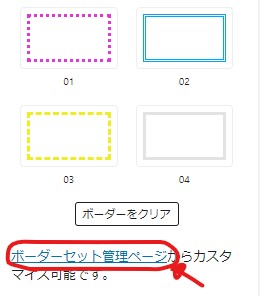
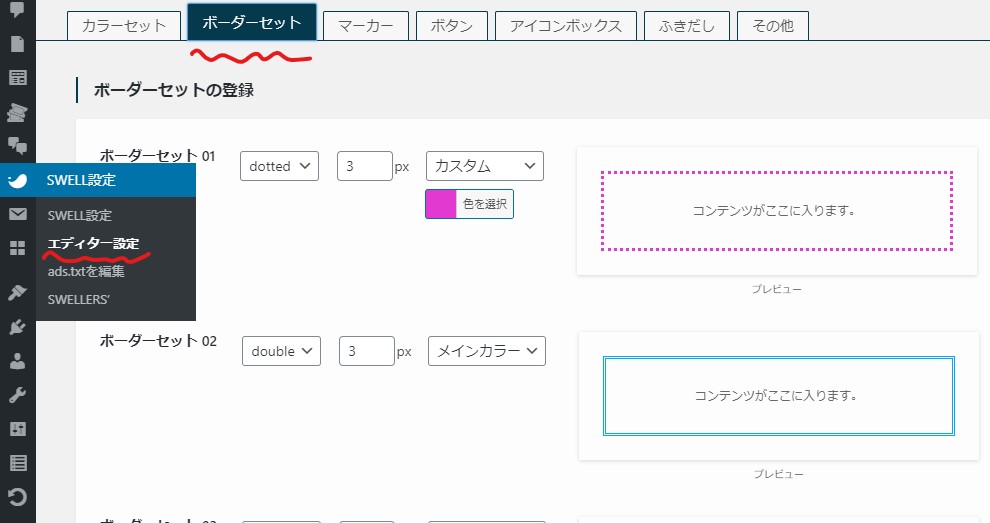
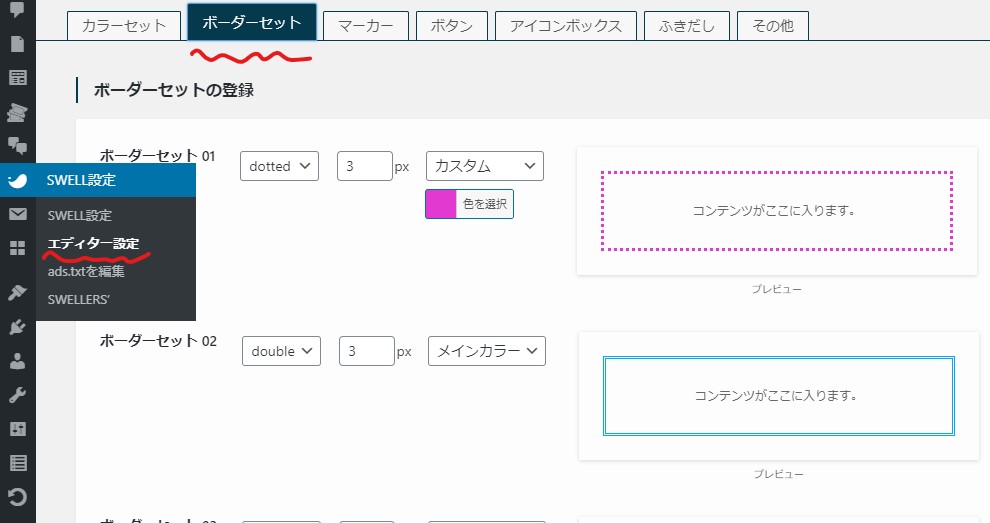
SWELL設定のエディター設定ページで枠線の色をあらかじめ決めておきます。
そうすると、投稿編集のページで簡単に枠線が使えます。


この機能はとても便利なのですが、「枠線の色を変えたいな」となると一度ボーダーセット管理ページに戻って再設定をしないといけません。
枠線の色を変更するならそのつど設定しないといけないのはチョット面倒くさいです。


マーカー線のカラーが手軽に変更できない
マーカー線も設定で決めた4色がデフォルトで使えます。


もし他の色に変えたいならSWELL設定のエディター設定ページで変更しないといけません。
変更するたびに別のページへ飛ばないといけないので面倒に感じます。


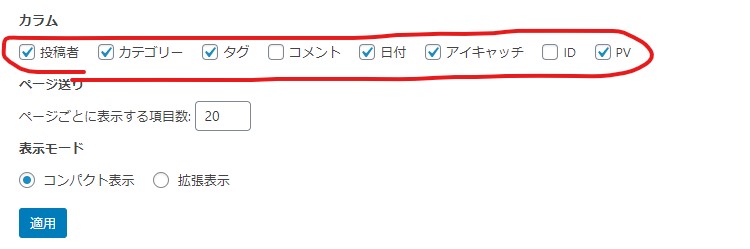
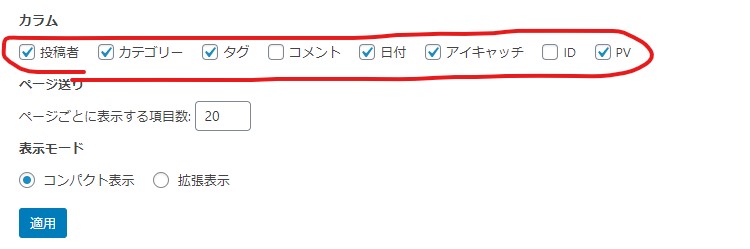
投稿一覧に文字数が表示されない
投稿一覧の表示オプションに文字数の項目がありません。


そのため、一つ一つの投稿ページに入らないと記事の文字数が確認できません。
私のように文字数が気になるタイプの人は気に入らないポイントですね。
購入料金がかかる
有料テーマなので当たり前ですが、お金がかかります。
| 商品名 | WordPressテーマSWELL |
| 販売価格 | \17,600(税込み) |
| ライセンス | GPL100% ライセンス制限は無い 複数サイトで利用可能 |
| 決済方法 | クレジットカード |
SWELLは買い切りなので一度買ってしまえばずっと使えるんですが、気に入らないと買い損になります。
無料テーマと比べて料金分のメリットがあればいいのですが、こればっかりは実際に使ってみないと分かりません。
人によるでしょうが、やはり有料というのはデメリットでしょう。
細かい装飾をしたい人には物足りない
実際に使い始めると慣れるのですが、他テーマの装飾の設定を知っていると物足りなさを感じます。
例えば無料テーマのルクセリタスなら枠線の角に丸みを付けたりできるんです。
しかしSWELLではルクセリタスのような細かい設定はありません。
無料テーマcocoonはデザインスキンの数がすごく多いので、比べてしまうとSWELLは見劣りしてしまいます。
WordPressテーマSWELLのメリット
ブロックエディターに対応している
おすすめする理由でも書きましたが、WordPress5.0のグーテンベルクになってブロックエディターが導入されました。
またグーテンベルクになってからブログを始めた人はブロックエディターに慣れていると思います。
なのでブロックエディター完全対応となっているSWELLは使い勝手が良いでしょう。
デザインが手軽に行える
細かい色の変更や細かいフォントサイズの変更を求めないのであればSWELLは使いやすいテーマです。
- 枠線の種類が豊富にある。
- 簡単にプロフィールのウィジェットが作れる。
- 吹き出しも手軽に挿入できる。



上記のようなデザインをマウスだけで簡単に作成できます。
cssなどがわからなくても手軽にデザインできるようになっています。
テーマ変更に適したプラグインがある
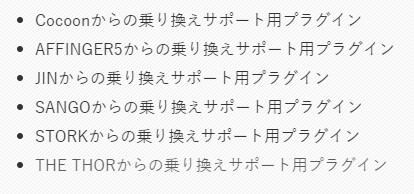
他テーマからの乗り換え時に簡単に移行できるプラグインが用意されています。


上記の6種類のテーマからの乗り換えをサポートしています。
テーマ変更はデザインが崩れる要素を含んでいるので、なるべくはしたくない作業ですよね。
しかし、SWELLはテーマ移行の点も考慮されています。
私は適応していないテーマからの移行だったので使えませんでしたが、当てはまる人には時間短縮になります。
WordPressテーマSWELLの評価まとめ


比べるとデメリットの数の方が多くなってますが、それでもswellを買って後悔はしていません。
どんなテーマにもメリットとデメリットがありますが、SWELLの大きなメリットは
ブロックエディターに完全対応している。
プログラムの知識がなくても綺麗なデザインができる。
簡単に言うと初心者が使うには充分で時間短縮になる性能を持っています。
他にも素晴らしい機能はたっぷりあるんですが、私が使いこなせていないだけです。
本当はもっとポテンシャルが高いテーマですよ。
しかし「絶対にSWELLを買ったほうがいい」と言うつもりは一切ありません。
その時の自分の熟練度や感覚で他に欲しいテーマがあるなら、後悔しないように欲しいテーマを買えばいいと思います。
なんでも使ってみないと分からないですからね。
それでは最後まで読んでいただきありがとうございました。







